Computer graphics are a crucial technology in our modern society. They play an essential role in creating user interfaces (for people to interact with machines), motion pictures, digital photography, and in science, engineering, and technology.
Given how common computer graphics have become, we tend not to think about the technology that is an innate part of using computers and other smart devices. In truth, however, displaying images of any size on computer screens is a daunting and fascinating task. It involves using various techniques and algorithms to visualize reality as well as artistic creations to represent the images you perceive on the computer screen.
Computer graphics are created as either vector or raster images. The vast majority of images we interact with while using computers, smartphones, and cameras are made using raster graphics. However, there is a place for vector images.
What are ‘Graphics’?
Graphics is considered the art of presenting information pictorially in drawing charts, lines, and pictures. As such, computer graphics is the use of computers to create graphics. Since the development of modern-day forms of graphics in the 1950s, computer graphics have developed immensely. For instance, the advancement of algorithms and computer graphics has enhanced picture generation speeds and resolution.
What are Raster Graphics?

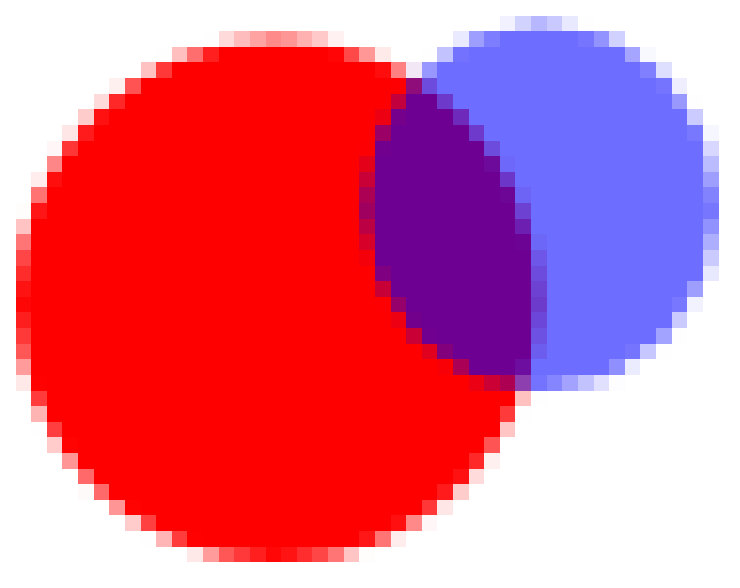
At their core, raster computer graphics are bitmaps. This means that a raster image is created by mapping uniformly sized pixels, which together form the bitmap (also known as a bitmap index or bit array). The pixels are arranged in a 2-dimensional grid consisting of X and Y coordinates (rows and columns) on the display space.
Each raster pixel encodes information about color and hue, which combine to form the image in question. Every bit in the bitmap contains bits of information. The amount of data (in the form of bits) in pixels depend on the details an image has. The number of bits that a pixel contains is referred to as color depth. At the most basic level (in black and white images), a pixel will have only one bit encoding black or white colors.
On the other end of the spectrum, are the Truecolor images, capable of creating color images. In a Truecolor image, every pixel will contain 24-bits of information that provide intricate color depth.
Resolution of a raster image refers to the level details of an image has. The resolution of raster graphics is calculated by multiplying the pixels in the Y-axis (pixels in the column) by the pixels in the X-axis (pixels in rows), for instance, 640 X 480. Alternatively, you can express resolution by measuring the number of pixels per inch, usually represented as PPI.
With raster graphics storing a massive amount of information per pixel, the higher the resolution an image has, the more the storage space an image takes up. To make storage relatively easier by reducing the disk space raster graphics take up, raster files are typically compressed using compression algorithms to create image formats. The compression algorithms can either be lossy formats (including GIF and JPEG) or lossless formats (BMP and TIFF).
It is important to note that the display device you view the graphics influences the maximum resolution of the graphics. For instance, if the display has a lower resolution than the image, you will not view the full resolution of the image. As such, using extremely high-resolution images is advisable when your hardware can handle the high resolutions.
What are Vector Graphics?

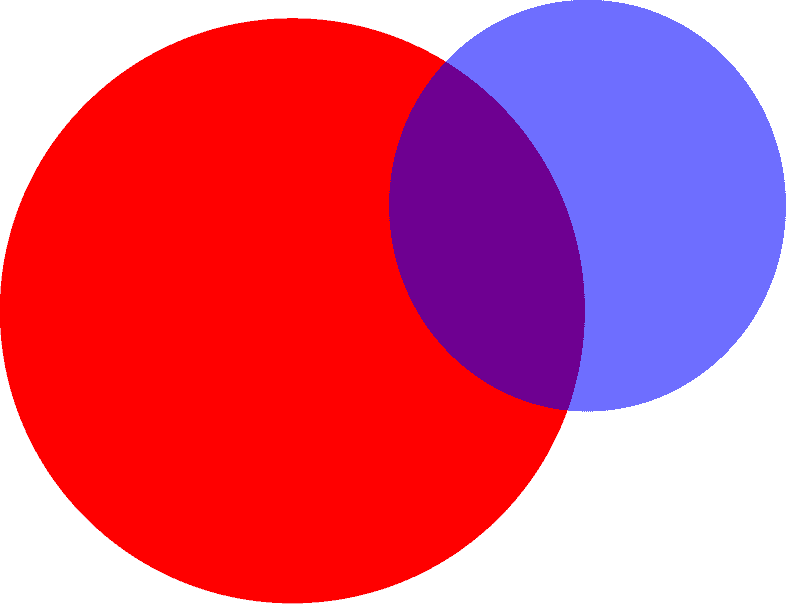
Unlike raster graphics that have a predefined grid, vector graphics are drawn directly. Vector graphics can create lines, curves, polygons, circles, rectangles, and other shapes and objects using mathematical formulae to determine the relationship between points and the relationship between these points. Vector graphics are inherently more malleable, which makes them flexible, versatile, and easy to use.
Additionally, they are scalable in size without distorting the resolution. As the mathematical formulae work the same across the board regardless of the size of the image, vector graphics can match the highest resolution of the output device you are using.
Since vector-based graphics use geometric primitives, they are more suited to creating structured images such as fonts and logos.
Interactive and Non-Interactive Graphics
1. Interactive Computer Graphics
As the name suggests, interactive computer graphics are computer graphics that involve the communication between the user and the computer. In this particular case, the computer user can control how the computer generates the image.
A good example is playing video games. When the player sends a command, the signals are sent to the computer as input; A video game controller generates the input. When the computer receives the signal, it implements changes on the image displayed on the screen per the input command.
As the user plays the game, the changes in the images appear to be implemented instantaneously with the input command. With the video game player sending commands and the computer receiving and executing the commands, users can interact with images generated by the video game.
Interactive computer graphics have found utility in various fields, ranging from flight simulators training pilots to e-sport gaming.
2. Non-Interactive Computer Graphics
Non-interactive computer graphics, on the other hand, do not provide users with the choice of controlling image generation. The images users interact with are images generated by a program. The images are generated without active input from the users—for example, the images presented as part of a website.
Converting Between Bitmap and Vector Images
It’s common and necessary to convert vector images to raster images, and it happens many times even without our knowledge. In many cases, computers and smartphones handle the conversion automatically. For instance, when you open a vector, computers read the instructions in the image file and outputs a temporary raster file that bears the shapes of the image.
On the other hand, rarely do you need to convert raster images to vector images. In fact, converting raster images to vector images requires special software. The conversion process involves tracing bitmaps, whereby you draw around the edges of the raster image to create lines representing the image. Consequently, the tracing software generates mathematical curves that define the resulting vector image.
Conclusion
While the vast majority of images we interact with are bitmaps, in the form of Gifs, and JPEGs there is a place for vector images. Vector images are used in use cases where high resolution is of utmost priority. In many cases, choosing between raster computer graphics and vector computer graphics depends on the quality of images you need while also considering other factors such as storage space, display hardware capability, and the required resolution.